お持ちのウェブサイトへ、弊社金価格チャートを埋め込む場合
このページは、ブリオンボールトチャートをどのようにお持ちのウェブサイトへ埋め込むか、またチャートをカスタマイズできる様々な選択肢を説明しています。また、カスタマイズすることが可能な、ブリオンボールト価格ウィジェットを埋め込むことも可能です。弊社は、これらをご利用いただくために、安定した正しい情報を提供するように努めますが、価格チャートと価格ウィジェットの情報が常に安定して正しく提供されることを保証するものではないことをご理解ください。
チャート・ライブラリーを読み込む
チャートライブラリーは、javascriptで書かれており、ブリオンボールトのサーバーでホストされています。このライブラリーを他のサーバーにダウンロードする必要はありません。下記のスクリプト・タグ(script tag)を、チャートを埋め込むことを希望するページのhead elementに追加ください。
<!doctype html>
<head>
<script type="text/javascript" src="https://gold.bullionvault.jp/chart/bullionvaultchart.js?v=1"></script>
</head>
チャートを作成するには
チャートは、2つのargumentsを付随し「BullionVaultChart constructor」と呼ぶことで追加されます。最初argumentは、コンフィギュレーションの選択肢と関連の配列です。全ての選択肢は下記にリストアップされています。二つ目のargumentは、チャートが埋め込まれる「DOM elemiennt」のIDです。これは、DIV、もしくは他のblock element(要素)です。
<div id="chartContainer" style="height: 300px; width: 500px;"></div>
<script type="text/javascript" >
var options = {bullion: 'gold'};
var chartBV = new BullionVaultChart(options, 'chartContainer');
</script>
チャートの初期化選択肢
| 地金(bullion) |
表示する地金のタイプを選択
もし、地金タイプを変更するボタンがボタンパネル(switchBullion)に表示されている場合、クッキーで保存されたユーザーの設定が、他の選択肢よりも高い優先順位となることに注意ください。 認められている項目(value): 'gold', 'silver', or 'platinum' |
| 通貨(currency) |
表示する通貨を選択
もし、通貨のタイプを変更するドロップダウンリストが、ボタンパネル(switchBullion)に表示されている場合、クッキーで保存されたユーザーの設定が、他の選択肢よりも高い優先順位となることに注意ください。 認められている項目(values): 'USD', 'GBP', 'EUR', 'JPY', 'AUD', 'CAD', 'CHF' |
| 時間枠(timeframe) |
10分から20年までで、表示する時間枠を選択
もし、時間枠を変更するためのボタンが、ボタンパネル(switchBullion)に表示されている場合、クッキーで保存されたユーザーの設定が、他の選択肢よりも高い優先順位となることに注意ください。 認められている項目(values): ''10m', '1h', '6h', '1d', '1w', '1m', '1q', '1y', '5y', '20y' |
| チャートのタイプ(chartType) |
表示するチャートのタイプを選択<
ここで表示できるタイプは、折れ線グラフ、もしくはハイ・ロー・クローズ・チャートです。もし、チャートタイプを変更するためのドロップダウンリストが、ボタンパネル(switchBullion)に表示されている場合、クッキーで保存されたユーザーの設定が、他の選択肢よりも高い優先順位となることに注意ください。 認められている項目(values): 'line' or 'hlc' |
| ミニチャートモード(miniChartMode) |
チャートをミニチャートモードに変更。この場合、小さいサイズで表示できますが、ここにおける機能が限られます。このモードは、お持ちのウェブサイトのコラムの脇に表示するのに適しています。
認められている項目(values): true or false |
| ミニチャートモードの軸(MiniChartModeAxis) |
ミニチャートモードでどのY軸を表示するかを特定。
認められている項目(values): 'kg', 'oz' or 'both' |
| 紹介者ID(referrerID) |
もし、アフェリエィトプログラムに参加している場合、このパラメーターを利用し、このチャートのリンクで弊社ウェブサイトへ送った新規顧客のコミッションの一部を成功報酬として受け取ることができます。
認められている項目(values): BullionVaultのユーザーネーム (例'MYUSERNAME') |
| containerDefinedSize(サイズを定義するコンテナ) |
チャートのサイズをparent element (the containing div)で調整するか、ウィンドウ(もしくはiframe)で調整するかを管理し、それに応じてチャートサイズを変更する。
認められている項目(values): true or false |
| 最新の価格を表示する線を表示(displayLatestPriceLine) |
更新された最新の価格を表示する線を表示するか隠すかを選択。
認められている項目(values): true or false |
| 地金変更ボタン(switchBullion) |
地金を変更するボタンを表示するか隠すかを選択。
認められている項目(values): true or false |
| 通貨変更ボタン(switchCurrency) |
通貨の変更をするドロップダウンリストを表示するか隠すかを選択。
認められている項目(values): true or false |
| 時間枠変更ボタン(switchTimeframe) |
時間枠を変更するボタンを表示するか隠すかを選択。
認められている項目(values): true or false |
| チャートタイプ変更ボタン(switchChartType) |
チャートタイプを変更するドロップダウンリストを表示するか隠すかを選択。
認められている項目(values): true or false |
| エクスポートボタン(export) |
チャートのデータをCSVファイルにダウンロードすることを可能とするエクスポートボタンを表示するか隠すかを選択。
認められている項目(values): true or false |
選択肢に関する注意事項
- 選択された項目(value)を受領するスイッチは、大文字と小文字の認識をしません。
- 紹介者IDは、お持ちのBullionVaultのユーザーネームです。そのため、もしユーザーネームがJOHNSMITH101の場合、これが紹介者ID(referrerID)です。
- ミニチャートモード(miniChartMode)が、trueでない限りは、ミニチャートモード軸(MiniChartModeAxis)のスイッチは、考慮されません。
- 要素(elements)を管理するためのスイッチ(例 switchBullion, switchCurrency, switchTimeframe, switchChartType, export)は、ミニチャートモード(miniChartMode)では考慮されません。全ての管理要素は、このモードでは無効となります。
例
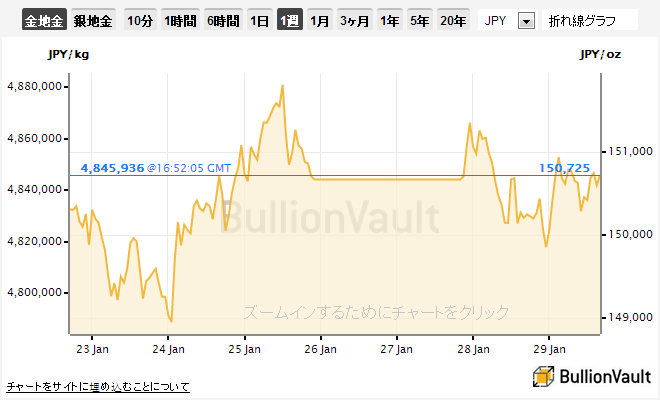
例 1: 通常のチャートを米国ドル建て、キログラムとトロイオンスあたり、一週間の時間枠で、折れ線グラフで、660x400pxのサイズで金チャートを表示。この際に全ての選択肢は有効。
<html>
<head>
<script type="text/javascript" src="https://gold.bullionvault.jp/chart/bullionvaultchart.js?v=1" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'USD',
timeframe: '1w',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MYUSERNAME',
containerDefinedSize: true,
miniChartMode: false,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: true,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 400px; width: 660px; "></div>
</body>
</html>
先の設定で表示されるチャートは下記の通り。

例 2: ミニチャートを英国ポンド建て、トロイオンスあたり、1日の時間枠で、折れ線グラフで、170x105pxのサイズで、金のチャートを埋め込む。
<html>
<head>
<script type="text/javascript" src="https://gold.bullionvault.jp/chart/bullionvaultchart.js?v=1" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'GBP',
timeframe: '1d',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MYUSERNAME',
containerDefinedSize: true,
miniChartMode: true,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: false,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 105px; width: 170px; "></div>
</body>
</html>
先の設定で表示されるチャートは下記の通り。

